我们的实力
OUR STRENGTH
-深圳市玩具行业协会副会长单位-
-深圳市专精特新中小企业-
-深圳市高新技术产业协会-
-国家高新技术企业-
-松翰一级代理商-
-
23年
行业研发经验
-
100+
资深研发人员
-
50+
软著专利
-
1000+
合作客户
一站式服务
ONE-STOP SERVICE
-
 C语言、JAVA等多种编程语言实现客户不同产品不同功能的需求。并选用性价比最高的方案来设计电路图;及根据客户提供的外壳结构图来设计PCB板。
C语言、JAVA等多种编程语言实现客户不同产品不同功能的需求。并选用性价比最高的方案来设计电路图;及根据客户提供的外壳结构图来设计PCB板。软/硬件设计
-
 按照客户要求制作测试样机,并安排专业测试,确保没有明显和功能性bug才会发给客户测试,以保证客户收到高质量的程序版本,加快产品量产化进程。
按照客户要求制作测试样机,并安排专业测试,确保没有明显和功能性bug才会发给客户测试,以保证客户收到高质量的程序版本,加快产品量产化进程。样机制作/专业测试
-
 我们可以提供生产指导,从设计到生产一条龙服务,确保产品稳定,以及随时上门帮助客户解决生产中碰到的问题。
我们可以提供生产指导,从设计到生产一条龙服务,确保产品稳定,以及随时上门帮助客户解决生产中碰到的问题。辅导生产
-
 快速响应,完善售后,每周7*24的服务,客户的产品问题、应用问题、升级问题等都可以得到快速解决。服务过晨光文具、银辉玩具、读书郎、新东方、凯迪克、喜马拉雅等众多知名品牌客户。
快速响应,完善售后,每周7*24的服务,客户的产品问题、应用问题、升级问题等都可以得到快速解决。服务过晨光文具、银辉玩具、读书郎、新东方、凯迪克、喜马拉雅等众多知名品牌客户。7*24小时客户服务

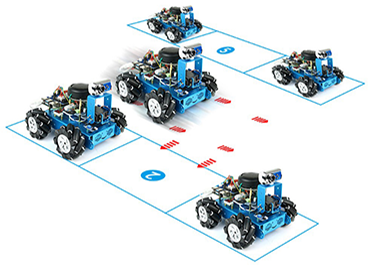
组创微是一家专业从事教育电子、智能家居电子、电子STEAM玩具等多产品的软件/硬件/APP设计公司。我们成立于2001年,总部位于深圳福田,是多家知名芯片品牌的代理商和合作伙伴,为OID点读笔、WIFI/蓝牙点读笔/故事机、儿童平板电脑、STEAM/互动玩具、语音AI产品等无线通信产品提供极具竞争力的解决方案。如需产品方案咨询,请点击“即刻联系”。
即刻联系
解决方案
SOLUTION
技术能力
TECHNICAL SKILLS

组创微是一家专业从事教育电子、智能家居电子、电子STEAM玩具等多产品的软件/硬件/APP设计公司。我们成立于2001年,总部位于深圳福田,是多家知名芯片品牌的代理商和合作伙伴,为OID点读笔、WIFI/蓝牙点读笔/故事机、儿童平板电脑、STEAM/互动玩具、语音AI产品等无线通信产品提供极具竞争力的解决方案。如需产品方案咨询,请点击“即刻联系”。
即刻联系
开发流程
DEVELOPMENT PROCESS